日々愛用させて頂いております、ワードプレスの無料テーマ「Stinger8」
まさに今、皆さまがご覧になっているブログの見た目を司るものです。
ここまで使いやすいのに、無料で開示して下さっているのは心より感服いたします。
ブログを作ってみようと思った方、ぜひStinger8をお試しくださいませ。
ところで私のブログのトップページの画像、少し大きくなったと思いませんか?
サムネイル画像と言うのですが、確かに少し大きくしました。
前の画像は100X100だったので少し見にくかったのですが、150X150に変更しました。
実はこれ、簡単にできますので、情報共有させていただきます。
自分で触りながら大きさを調整したので、自己責任でお願いします。
尚、スマホやタブレットの表示は変わりません。
設定画面を開く
- WordPressの管理画面を開く
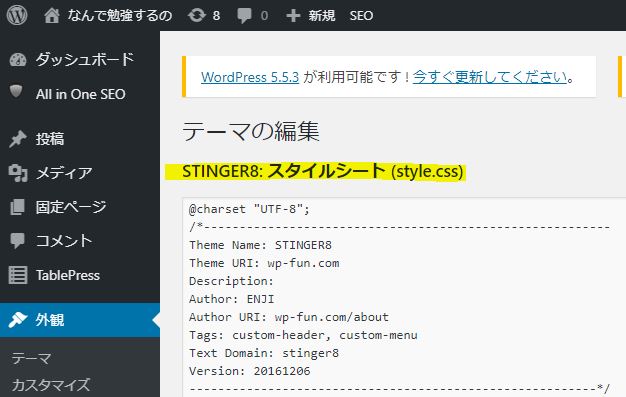
- 「外観」からの「テーマの編集」をクリックする
- テーマの編集画面になります
- STINGER8: スタイルシート (style.css)になっていることを確認します。

なっていなければ、右に404テンプレートなどズラズラ並んでいる一番下の方に、
スタイル
スタイルシート
(style.css)
とあるのを、クリックしてください。
コードを修正する
3ヶ所ほどコードを修正します。簡単なのですぐ済みますのでご安心を。
但し、環境によっては表示がおかしくなることもゼロではないので、すぐに戻せるように心構えだけしておいて下さい。
imgのmax-widthをコメントアウトする
一番上から少しスクロールしたところに下記のような記述があります。
img,
video,
object {
max-width: 100%;
height: auto;
border: none;
vertical-align: bottom;
}
このmax-width: 100%を下記のように直してください。
img,
video,
object {
/* max-width: 100%; */
height: auto;
border: none;
vertical-align: bottom;
}
一番上のmax-widthを/* */で囲うだけです。
これをコメントアウトといい、プログラムコードから除外し、コメント(メモ)としてコンピュータに認識させる処理です。
こうすることによりmax-width :100%を無効化します。
.kanren dt imgをコメントアウトする
一番上から1/3ほどスクロールしたところにあります。
.kanren dt img {
width: 100px;
}
これを
.kanren dt img {
/* width: 100px; */
}
にします。
.kanren ddの数値を変更する
先ほどの.kanren dt imgのすぐ下にあります。
.kanren dd {
padding-left: 115px;
}
これを
.kanren dd {
/* padding-left: 115px; */
padding-left: 170px;
}
こうします。
単純に115を170に上書きしても構いませんが、すぐに元に戻せるようにするためにも、元の値をコメントアウトで残しておく方が無難です。
ファイルを更新ボタンを押す
コードを3ヶ所直したら一番下にある青い「ファイルを更新」ボタンを押してください。
これで作業は終了です。
表示を確認してください
念のためきちんと画像がされているかご自身の環境をご確認ください。
PC、タブレット、スマホ、管理画面、念のため全て見ておいて下さい。
もし表示が変わらなければ
スーパーリロードしてください。
昔のインターネットエクスプローラーだと「Ctrl」+「F5」
グーグルクロームだと「Ctrl」+「Shift」+「R」
です。
画面が変になった場合
変更した箇所の記述が正しいかご確認ください。
私の環境では特に問題はありませんでしたが、もしどうしても上手くいかない場合は、上記で行った作業を戻してください。
混乱すると誤って別の箇所を触り、何を変更したのか判らなくなってドツボにハマりますので慎重に作業ください。
最後に
記事は以上です。
皆さま楽しいブログライフをお過ごしください。
ご覧下さりありがとうございました。
よろしければ別の記事もご覧ください。



コメント