セレクタの使い方

カンマで区切った場合
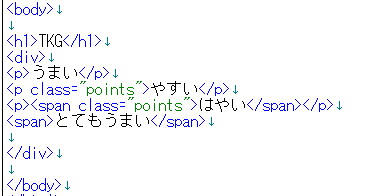
h1 , p { color: skyblue; }
同じスタイルを複数のセレクタで使う場合。とてもうまい以外に適用。
スペースで区切った場合
div span { color: skyblue; }
Divの下にある階層のspan全て。はやいととてもうまいに適用。
>で区切った場合
div > span { color: skyblue; }
Divの直下にあるspanだけ。とてもうまいに適用。
+で区切った場合
p + p { color: skyblue; }
pの次にくるp要素。なのでp p pとあると、2つめと3つ目のpが該当する。やすいとはやいに適用。
セレクタをくっつけた場合
p.points { color: skyblue; }
p要素でなおかつpoinstsクラスの場合。はやいに適用。
属性セレクタについて
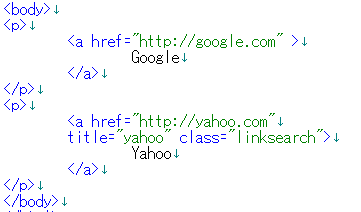
今回はaタグだが、inputタグのtype属性が最もよく使われる。

a[title]にした場合
a[title] { color: skyblue; }
aタグの内、タイトル属性があるものを対象とする。Yahoo。
aタグの属性値を指定した場合
a[href="http://google.com"] { color: skyblue; }
href属性の値がgoogleのみ対象となる。
clsss属性にsearchが含まれている場合
a[clsss~="search"] { color: orange; }
Yahooだけが適用される。~=を使うこと。
